Auch ein interessanter Effekt, um eine "Image Loading"-Message und ein Fade-In einer Grafik ohne Flash anzuzeigen:
http://clagnut.com/sandbox/imagefades/
Suchmaschine soll Wiederverwendung von Code-Fragmenten erleichtern
..Eine einfache Suche nach Open-Source-Quelltexten verspricht die Suchmaschine Koders. Sie durchsucht die Quelltexte von tausenden Open-Source-Projekten und soll Entwicklern so ggf. Arbeit abnehmen, wird es so doch einfacher, passende Code-Fragmente zu finden...

...für mich notiert:
anke-art Fonts
Kann mich selbst zwar (noch) nicht so recht damit anfreunden, da mich das Ganze zu sehr an Oldskool-Ich-Über-Mich-Pages erinnert, aber verspulte Texturen sind ja (gerade in Blogs) gerade ziemlich hipp. Hier gibt`s einige davon:
- www.citrusmoon.net/bloggrounds.html
- squidfingers.com/patterns/?type=patterns&id=140

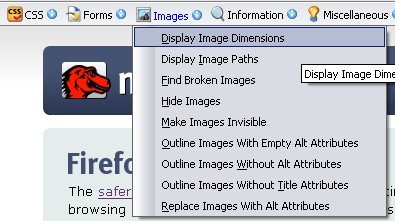
Sollte irgendeiner der kreativen Heads da draussen immer noch mit dem Internet Explorer rumgurken, ist die Firefox-Extension "Web Developer Toolbar" wohl DAS Totschlagargument doch endlich nen gscheiten Browser zu benutzen:

Hab das Teil erst ein paar Minuten im Firefox integriert und kann mir schon gar nicht mehr vorstellen wie ich`s bisher nur missen konnte. Die zahlreichen Features schaut Ihr Euch am besten selber an. Kurz: ein Muss für jeden Webdesigner!!
...is ja inzwischen draussen - und ich bin immer wieder erstaunt was man alles an Browser-Features aus den 5 MB herausholt.
Innerhalb von ein paar Sekunden is das Ding installiert & alle Preferences, Favorites und sonstiger Schnickschnack werden übernommen - so soll`s sein. Und stylische Browser-Themes sind ja sowieso immer willkommen ;)
Downloaden! Sofort! ;)

...man kann ja nicht genug davon bekommen - und kostenlos sind`s auch noch:
![]()
...wollt ich mir eigentlich schon länger mal genauer angucken:
Alternative Style: Working With Alternate Style Sheets
So was ähnliches hab ich vor einiger Zeit selbst mal auf die Beine gestellt - auf www.fontadelic.com ändert sich das Design je nach Wochentag automatisch...




 Von
Von